Integration guide
In this tutorial you will learn how to add Avaturn to an existing project. For the sake of the tutorial we will use Third Person Controller demo scene bundled with Unity, but the steps will be similar in your own project as well. Integration takes about 10 minutes.
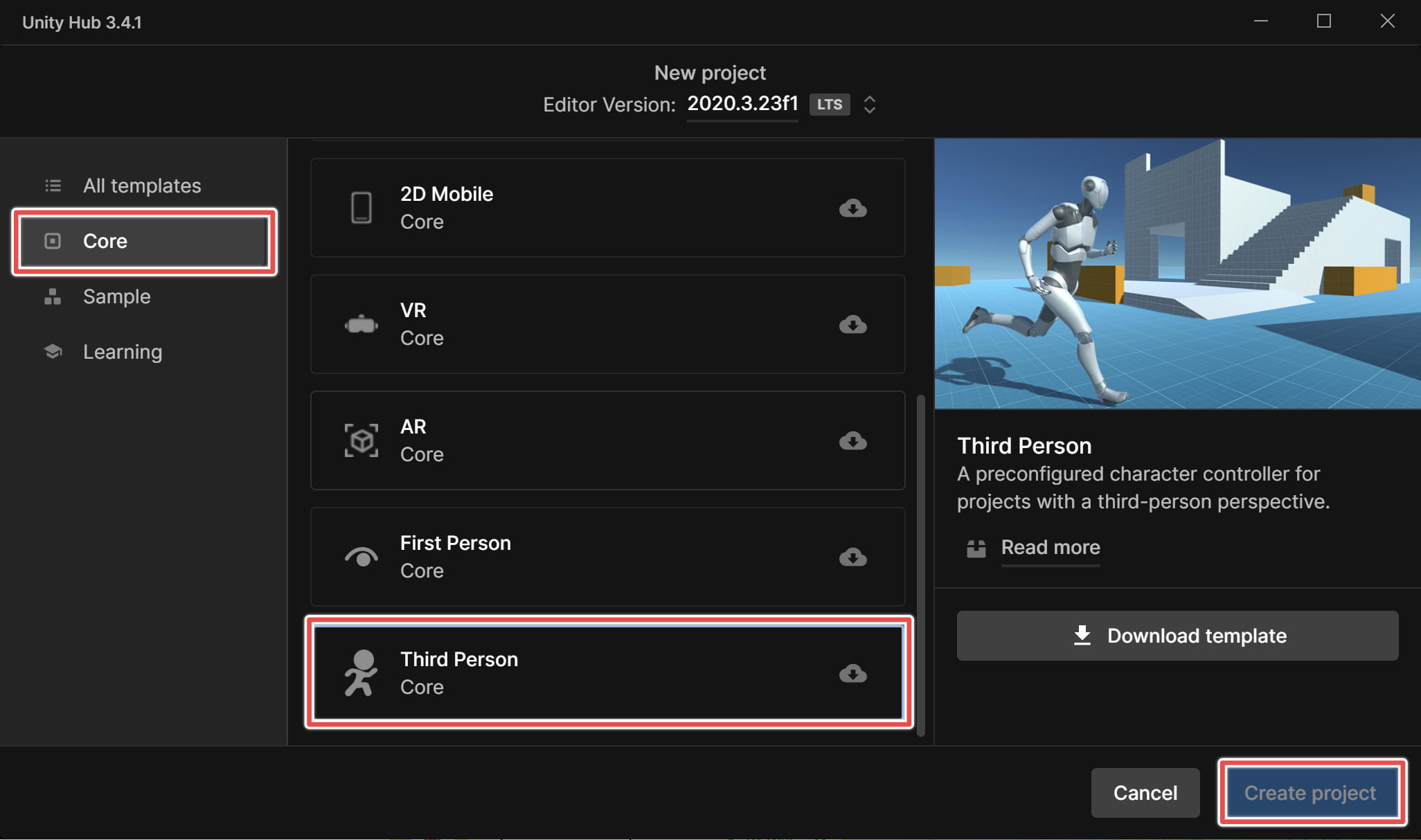
Create Project

Install Avaturn Package
Avaturn can be installed with several clicks through Unity package manager. Go to Edit -> Package Manager, click Add new package, enter https://github.com/avaturn/avaturn-unity-webview-sdk.git.
Add Avaturn to the scene
1. Drag and drop Avaturn prefab. For the sake of tutorial we use WebGL prefab. Use Mobile prefab if your target platform is Mobile. Prefabs use different ways to implement webview.
2. Add "Prepare avatar" script to the object containing the avatar and armature.
3. [Specific to third person controller example] By default Third Person Controller example uses new input system, but we need old one for buttons to work. Select Both inputs methods in the menu.
Test in editor
Unity Editor does not have web view support so we can't test Avaturn web view in the editor, but we can already test how the avatar will be loaded at run-time. For that you need to check Download on start in the Loader object.
Additional setup steps
1. IMPORTANT! Force add shaders. By default Unity only compiles shaders that are used in the scene and strips all other shaders. See this to understand which shaders to add (they differ depending on Unity version and pipeline)
2. [Specific to third person controller example]. Make sure you have defined variable STARTER_ASSETS_PACKAGES_CHECKED in your webGL environment settings.
**3. [Specific to WebGL] Enable WebGL2 ** WebGL 1 is outdated, you would probably want to enable WebGL2-only support. Go to Settings -> Player -> Other Settings and untick Auto Graphics API.
4. [Specific to WebGL] Copy html files from Avaturn core.
Build
That's it! Now change the environment to WebGL and click Build and Run and enjoy!
As a final touch you may want to replace animations with ones better adjusted to Avaturn skeleton. You can find a fully-working project file (with adjusted animations) in SDK samples.