Create an avatar programmatically
If you want to implement your own scanning UI or need to create avatars without having to interact with UI, here are the steps you need to follow:
1. Get an ID and upload URL
To initiate avatar creation, send a request to POST avatars/new endpoint. It will respond with a new avatar's ID and a photo upload URL.
2. Send a request to the upload URL with images and metadata from your frontend or backend
To upload images and metadata, send a multipart/form-data request to the upload URL with the following fields:
| Name | Required | Description | Example |
|---|---|---|---|
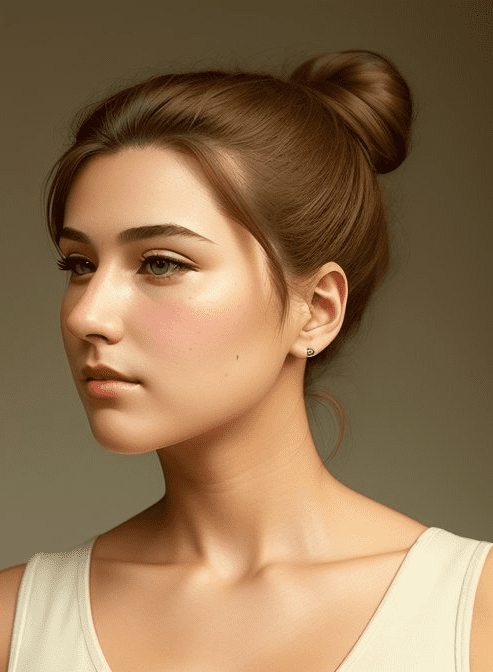
image-frontal | Yes | Frontal photo of a face, similar to the first photo in the avaturn scanner. |  |
image-side-1/image-side-2 | Yes | Side photos of the face, similar to the second/third photo in the avaturn scanner. |  |
body-type | Yes | Indicates the body type, either male or female. | male or female |
telephoto | No | Set to true if images were taken with a telephoto lens; defaults to false. | true or false |
Here is an example request sent with cURL:
curl -X POST https://uploads.example.com/u...... \
-F 'body-type=male' \
-F 'telephoto=false' \
-F 'image-frontal=@/path/to/frontal.jpg' \
-F 'image-side-1=@/path/to/side1.jpg' \
-F 'image-side-2=@/path/to/side2.jpg'
3. Receive a webhook when processing is done or wait for completion in the editor
After the images are uploaded, you need to wait for the processing completion. There are two options:
- Wait for
avatar.readywebhook event. Our service will request your API endpoint when processing is done.avatar_idalong with other fields will be included in the request's body. - Open Avaturn's avatar editor UI. UI will show the progress bar while the avatar is being processed and will load the result as soon as it's ready. To open an editor with the specified avatar, use POST sessions/new with
edit-existingtype.
You can configure webhook delivery project-wise (which events to deliver, which URLs to send requests to) at developer portal.
Additional documentation regarding webhooks is also available there.
4. Use the result
Edit the avatar in UI:
Use the POST /sessions/new endpoint with type=edit-existing to open the avatar.
Edit the avatar via API:
Configure the avatar's appearance using the customization endpoint.
Download or render the avatar: To download the avatar, use POST /exports/new. To create render scene with avatar, follow this guide. Before exporting or rendering the avatar, open the editor or set the customization to predictable results.
Handling Errors
Avatar processing can fail sometimes. Usually, it happens if the provided images do not contain a person's face, have a poor quality or have incorrect format. Currently, there are no notifications for processing failures, but improvements in this area are underway.